No.151
June 24 2007
好吧,上次一釋出不到24小時就被人抓出安全漏洞,加上除了英文可以顯示之外,其他語言幾乎全滅.....鬧了個大笑話。不過馬上放出修正,這點我是很讚賞的!
看圖之前,本來我打算這篇用safari寫寫看,無奈在短短15分鐘內,包括我capture圖片and撰文的期間內,safari 共計crash 5次(包括2次我什麼都沒做也自己當掉....orz)所以這篇最後還是用flock寫完。沒辦法,beta嘛,只要說是beta,什麼問題都不叫問題,都只是bug.....所以我的blog再ie上顯示怪怪,是因為我這裡也是gradi+平行世界(beta)的關係XD
另外,因為crash太嚴重,最後我只利用自己blog作為sample比較一下。基本上,gradi+平行世界的css文字指定包括「微軟明瞭體(meiryo)」,「微軟正黑體」,和「century gothic」。然後,有些部份我故意不指定任何字型留給瀏覽器的預設。前兩個字體,如果你正在用vista,那ok因為是內建,century gothic 我沒記錯是xp之後的內建字體(意思是2000應該也是沒有)。總之,只是說明一下,然後來看一下比較。
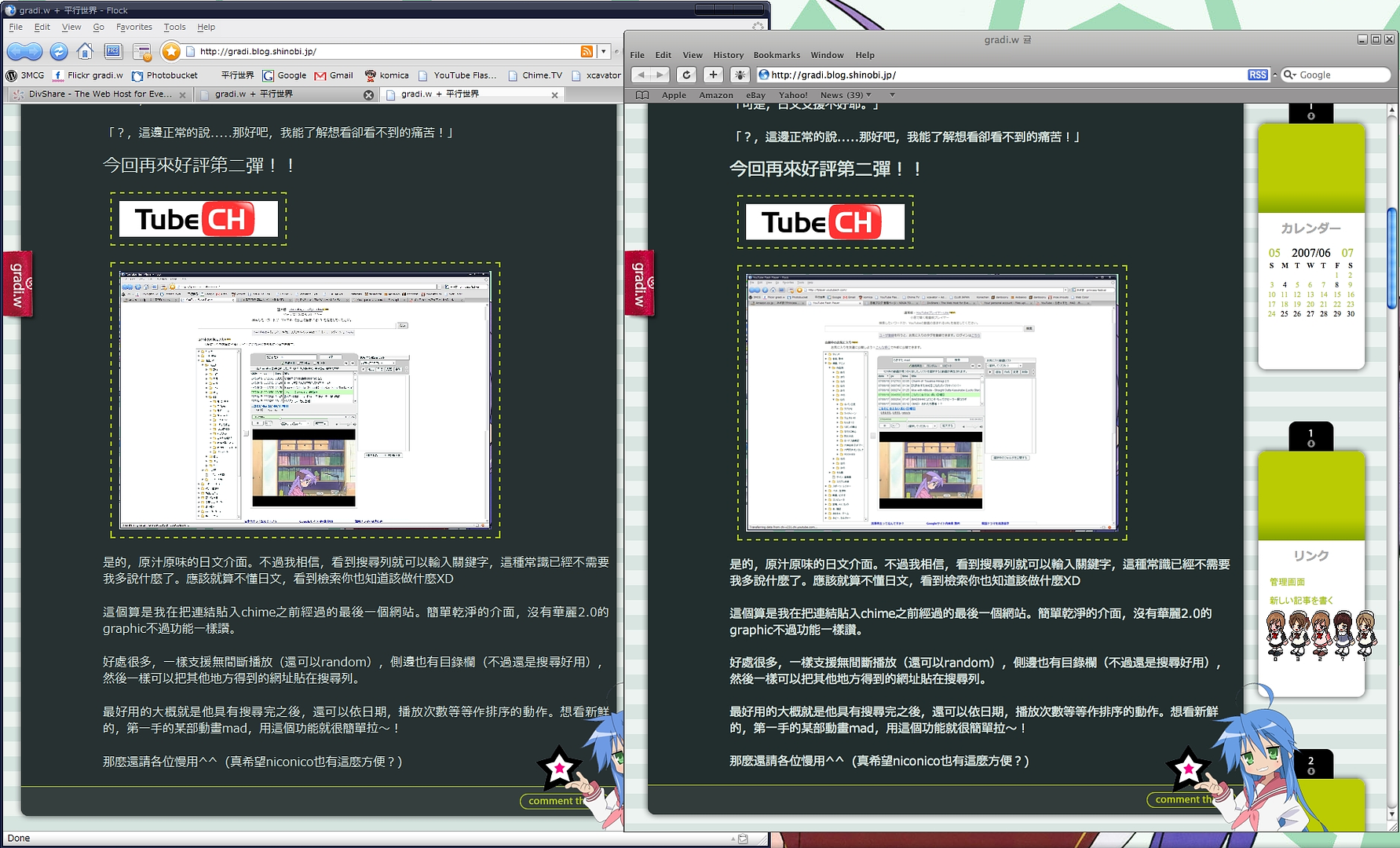
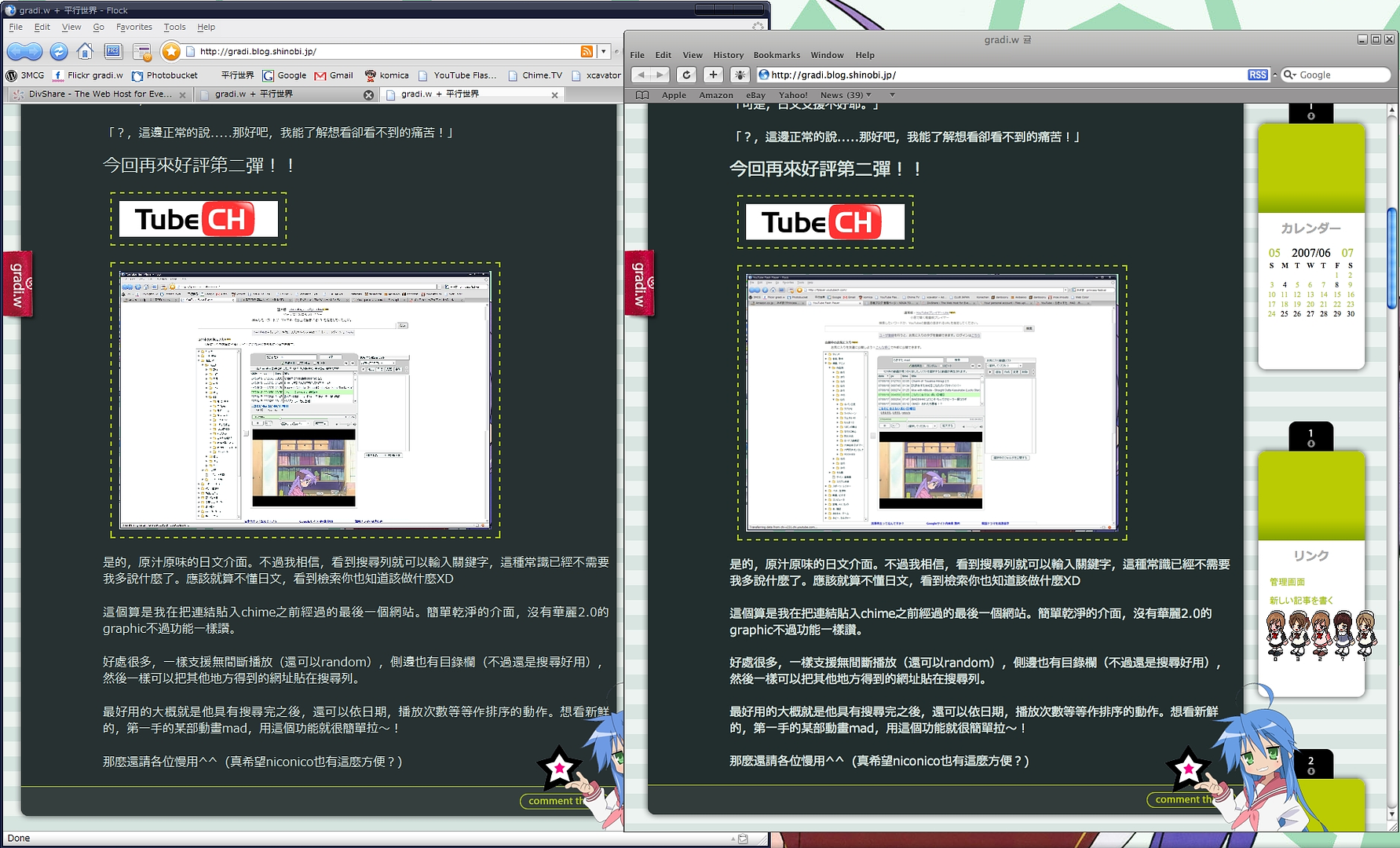
請將圖片點擊放大以得最佳效果

以前我應該有提過,mac對於螢幕顯示上的反鋸齒做得非常好,這包括很多因素拉(軟硬體等),但總之上面的圖,希望大家注意一下中間那個被我刻意縮小圖片尺寸那張圖,上面那個youtubech是原始尺寸所以兩邊都正常。下面那張,原始尺寸是1629寬,我直接指定成500寬。然後,很明顯,在safari上幾乎可以完全看出上面的圖文,左邊的就幾乎都是鋸齒了。這是關乎原本瀏覽器的render引擎,這點safari相當成功。

上面這張,153%那是century gothic字體,下面的acg目錄則是無指定,右側主要文章指定是「微軟明瞭體」。很明顯safari整個都好像粗上一圈,好不好看,見仁見智,我個人是覺得適中,粗體就實在太粗了。153%都是英數,顯示正常。可是下面的acg就亂碼了(明明也只有英文....)所以,這個問題就.....恩。我是有聽說,safari要正常顯示好像還是要有vista的那些字型,我沒辦法求證了,不過只是說明一下,兩邊字型是一樣的,safari的權重好像自動+1的感覺。

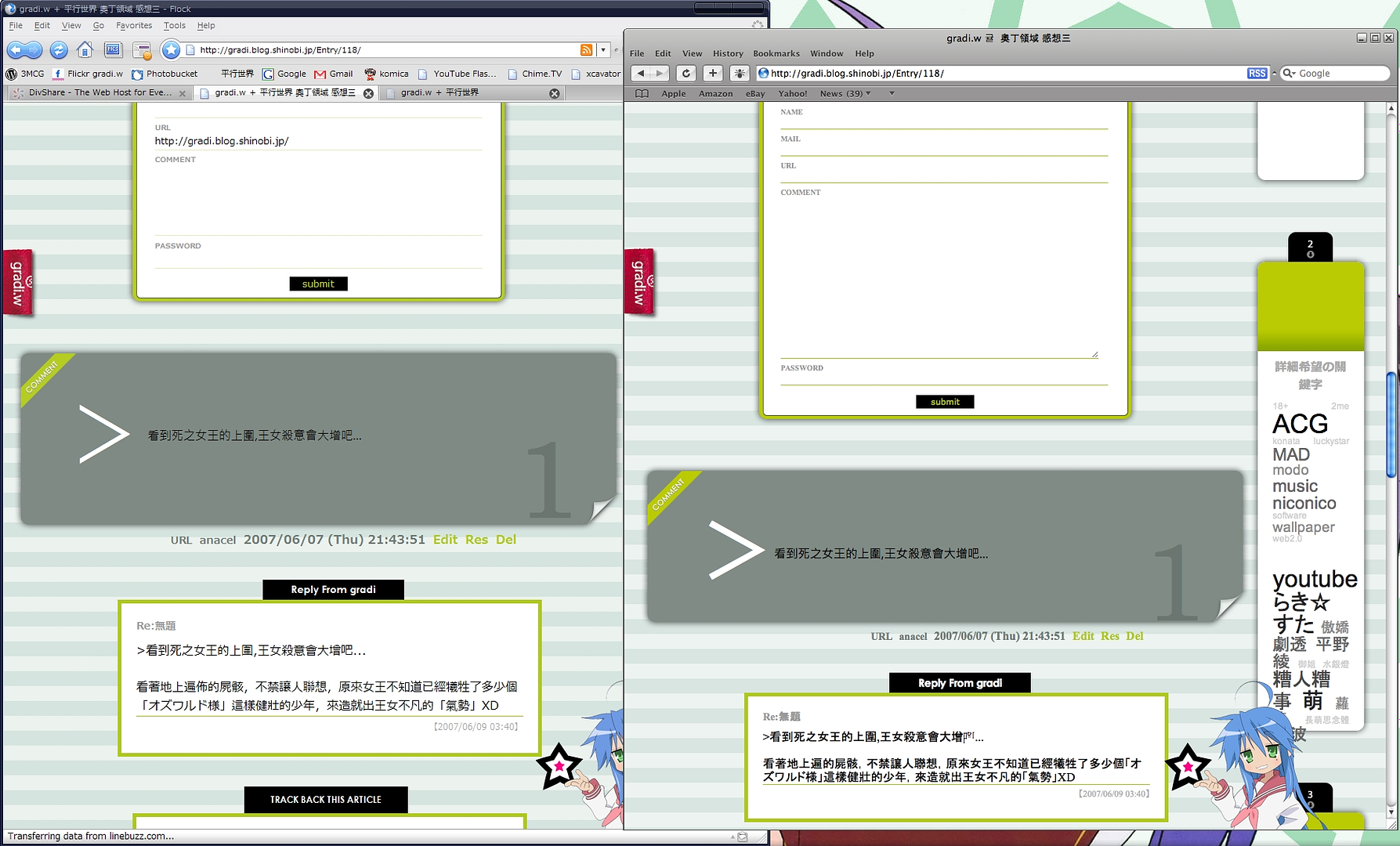
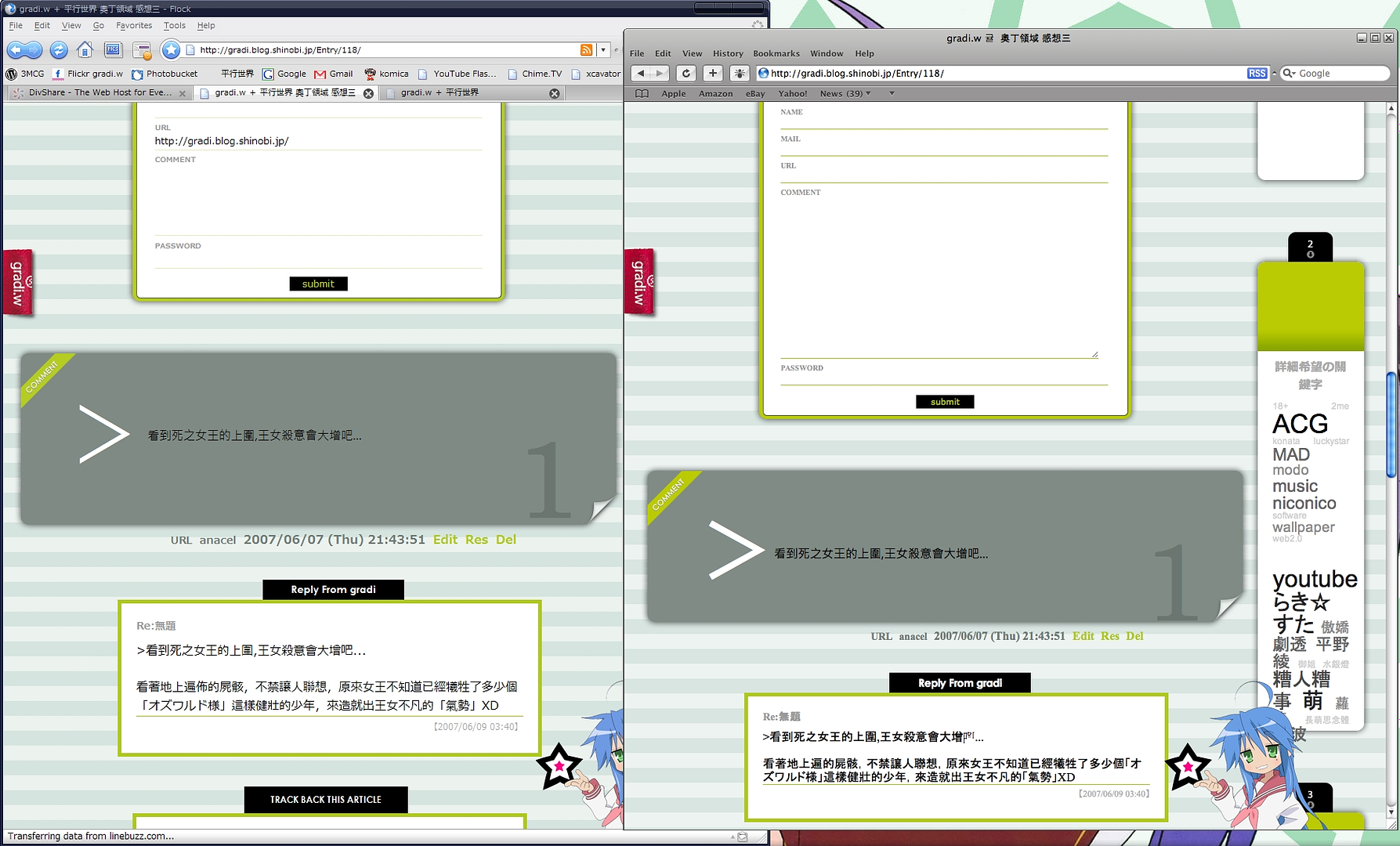
最後,上面這張是留言的區塊。這裡的設定是「微軟正黑體」。一樣是safari稍微變粗,不過,這次有掉字,不懂?另外,注意一下上面的comment的位置,safari特別在它的特色介紹上強調的其中一項功能,可以任意放大縮小「文字輸入區塊」。所以,右邊的safari在那個部份會出現一個小小的斜線再右下角,表示可以拉動。所以,我調整了一下,也就是為甚麼右邊的看起來比較長的原因了。
最最右側的那些plugin本身也是沒有指定字體,不過顯示是很正常,而且看起來不是明瞭體,可能是抓ms gothic來用的。不確定,只是猜測這樣?
那麼,總結一下。扣除crash太嚴重,書籤也crash,不動也crash,等因素之外。其實,速度上,老實說我覺得好像沒有真的像官方說得那麼快(而且我覺得我的blog應該算是比較架構混亂又繁長那種),感覺load速度上是半斤八兩。不過那個反鋸齒是真的很優秀,只要語系能支援度再好一點就更好。ie7,真的是一點長進都沒有,檢討一下好不好!!
所以,有推薦嗎?那個,這邊的感覺是,只要能抓老鼠的貓就是好貓XD~
瞧我不是用flock也用的很開心,safari我想要解決這些問題都不難,只是看有沒有心這樣。不過,我還是覺得再等一陣子好了,現在用一直crash真的是很.........老話一句,beta嘛,即使再有經驗與技術的公司只要標上beta,就一點責任都沒有了.......
看圖之前,本來我打算這篇用safari寫寫看,無奈在短短15分鐘內,包括我capture圖片and撰文的期間內,safari 共計crash 5次(包括2次我什麼都沒做也自己當掉....orz)所以這篇最後還是用flock寫完。沒辦法,beta嘛,只要說是beta,什麼問題都不叫問題,都只是bug.....
另外,因為crash太嚴重,最後我只利用自己blog作為sample比較一下。基本上,gradi+平行世界的css文字指定包括「微軟明瞭體(meiryo)」,「微軟正黑體」,和「century gothic」。然後,有些部份我故意不指定任何字型留給瀏覽器的預設。前兩個字體,如果你正在用vista,那ok因為是內建,century gothic 我沒記錯是xp之後的內建字體(意思是2000應該也是沒有)。總之,只是說明一下,然後來看一下比較。
請將圖片點擊放大以得最佳效果

以前我應該有提過,mac對於螢幕顯示上的反鋸齒做得非常好,這包括很多因素拉(軟硬體等),但總之上面的圖,希望大家注意一下中間那個被我刻意縮小圖片尺寸那張圖,上面那個youtubech是原始尺寸所以兩邊都正常。下面那張,原始尺寸是1629寬,我直接指定成500寬。然後,很明顯,在safari上幾乎可以完全看出上面的圖文,左邊的就幾乎都是鋸齒了。這是關乎原本瀏覽器的render引擎,這點safari相當成功。

上面這張,153%那是century gothic字體,下面的acg目錄則是無指定,右側主要文章指定是「微軟明瞭體」。很明顯safari整個都好像粗上一圈,好不好看,見仁見智,我個人是覺得適中,粗體就實在太粗了。153%都是英數,顯示正常。可是下面的acg就亂碼了(明明也只有英文....)所以,這個問題就.....恩。我是有聽說,safari要正常顯示好像還是要有vista的那些字型,我沒辦法求證了,不過只是說明一下,兩邊字型是一樣的,safari的權重好像自動+1的感覺。

最後,上面這張是留言的區塊。這裡的設定是「微軟正黑體」。一樣是safari稍微變粗,不過,這次有掉字,不懂?另外,注意一下上面的comment的位置,safari特別在它的特色介紹上強調的其中一項功能,可以任意放大縮小「文字輸入區塊」。所以,右邊的safari在那個部份會出現一個小小的斜線再右下角,表示可以拉動。所以,我調整了一下,也就是為甚麼右邊的看起來比較長的原因了。
最最右側的那些plugin本身也是沒有指定字體,不過顯示是很正常,而且看起來不是明瞭體,可能是抓ms gothic來用的。不確定,只是猜測這樣?
那麼,總結一下。扣除crash太嚴重,書籤也crash,不動也crash,等因素之外。其實,速度上,老實說我覺得好像沒有真的像官方說得那麼快(而且我覺得我的blog應該算是比較架構混亂又繁長那種),感覺load速度上是半斤八兩。不過那個反鋸齒是真的很優秀,只要語系能支援度再好一點就更好。ie7,真的是一點長進都沒有,檢討一下好不好!!
所以,有推薦嗎?那個,這邊的感覺是,只要能抓老鼠的貓就是好貓XD~
瞧我不是用flock也用的很開心,safari我想要解決這些問題都不難,只是看有沒有心這樣。不過,我還是覺得再等一陣子好了,現在用一直crash真的是很.........老話一句,beta嘛,即使再有經驗與技術的公司只要標上beta,就一點責任都沒有了.......
PR
《
かがみ 3DCG 過程+教程 (metasequoia)
| HOME | 好評第二彈~TUBECH 最新鮮第一手的情報就從這裡開始~
》
© 2006-2008 平行世界3.0 Design by Gradi. All rights reserved.
忍者ブログ | [PR]
CATEGORY|分類目錄
Click to enlarge
COMMENTS | 最新吐嘈
12/01 maxwaver
10/17 Lycoris
10/07 Norman
09/28 garbagehub
09/26 Mr.Kid
